Material Design dilinden yararlanılması adına kaynaklar sağlayan MaterialUp tarafından geliştirilmiş Material Palette’i konu edinmiştik.
Tasarım stüdyosu DesignInspiro‘daki bir grup tasarımcı ve geliştirici tarafından oluşturulan platform da, meslektaşlarının illüstrasyonlarda veya markalarını geliştirirken kullanmaları için Google Material renklerinden yararlanmalarını sağlıyor.
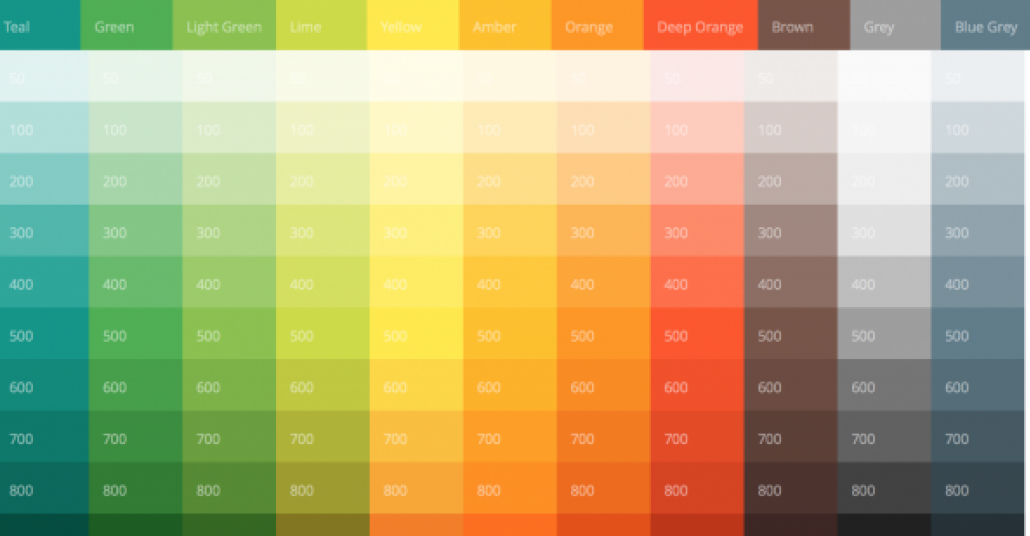
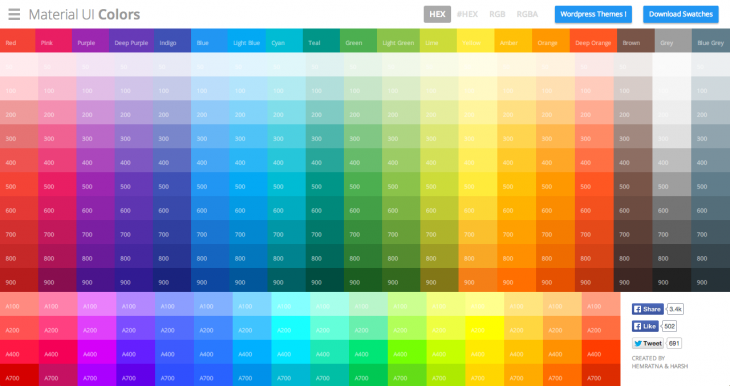
Web, Android ve iOS’a yönelik ana ve ikincil renkleri içeren MaterialUI.co‘daki paleti kullanmak için istediğiniz renk kutusuna tıkladığınızda ilgili rengin kodu panonuza doğrudan kopyalanıyor. Renklerin formatlarını da sağ üstte bulunan HEX, #HEX, RGB ve RGBA arasında değiştirebiliyorsunuz. Google 500 kodluları ana renk olarak kullanmayı, geri kalanları da ikincil renk niteliğinde değerlendirmeyi öneriyor.
Platform aynı zamanda koyu mor, kırmızı ve kırmızı 500 olarak üç farklı spesifik renk paleti daha sunuyor.
Sayfa tasarımcılarının sunduğu hoş bir detay ise hata kodu 404 olan yanlış sayfa bağlantılarına yönelik eğlenceli etkileşimleri. Buradan sayfada yanlış bir yere geldiğinizde olabilecekleri görebilirsiniz.

Görsel; Material UI