Geçtiğimiz yıldan itibaren arayüz tasarımı trendine dönüşen düz tasarımın evrimine, son olarak Google’ın Material Design’i tanıtmasıyla, tekrardan bakmaya değerdi. Genel olarak içeriği merkezine alan, temiz, sade, modern ve renkli gibi ifadelerle tanımlanan bu tasarım anlayışından teknolojinin üç büyüğünün de etkilenip güncel tasarım dillerine yorumladıklarını gördük. Bu yorumlarla birlikte ortaya çıkan düz tasarım sonrası (“post-flat”) kavramı arayüz tasarımında belli bir standardın yakalandığını da gösteriyor. Boyut ve renk üzerinden hiyerarşi yaratmak, hareket potansiyelli tuş, form ve etkileşimli unsurlar, kullanıcının rahatlığı için taklit nesne (“skeuomorphism”) referanslı fiziksel nesne temsilleri, içeriği merkeze koymak, güzel ve okunulabilir tipografi bu standardın beş özelliği.
Microsoft, Apple ve Google’ın kendi anlayışlarını ise aşağıda derledik.
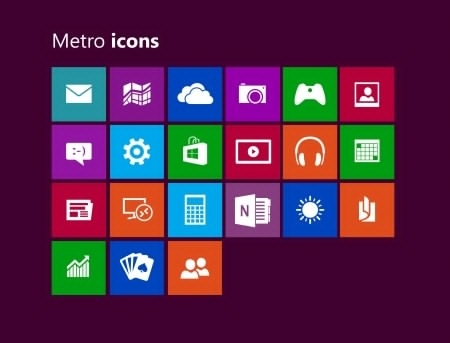
Microsoft – Microsoft Design Language (Modern UI Design / Metro Design)
Düz tasarımı içerik odaklı yaklaşımıyla benimseyen ilk büyük Microsoft olmuştu. Bu değişim şirketin tasarım anlayışıyla da kendini konumlandırması adına attığı önemli bir hamleydi. Tasarım dili ilk olarak Metro Design olarak geçtiyse de çok geçmeden resmi olarak Microsoft Design Language şeklinde tanıtıldı. Modern UI Design dil için geçici olarak yaygın kullanılan bir başka ifadeydi.

Çıkışı: Windows Media Center ve Zune tipografi dilin ilk yansımalarını içeren örneklerdendi. Dil arayüzde tam anlamıyla hakimiyetini XBox, Windows Phone ve Windows 8 işletim sistemiyle sağladı.
Anahtar kelimeler: Tipografi, Hareket, İçerik, Dürüstlük
Prensipleri:
1- Güvenilir, detaylara dikkati gözeten, dengeye, simetriğe ve hiyerarşiye önem veren zanaat

2- İçerikle doğrudan etkileşim için hızlı ve akıcı hareket kullanımı

3- Güzel tipografi, çarpıcı renkler ve bulut sistemi kullanımıyla özünde tamamen dijital ortamın faydalarından yararlanmak.

4- Temiz ve işlevsel bir içerik deneyimi için kullanıcıyı sadece ilgili unsurla buluşturmak. Gereksiz unsurları dışarıda bırakmak.

5- Kullanıcı deneyimi modelini uygulayarak ve platformu güçlendirerek kullanıcıya aşinalık, kontrol ve güven vermek.


Sonrası: Windows 8 çıkar çıkmaz çok farklı yorumlar aldı. Tasarım anlayışında devrim niteliği taşıyan bu hamlesi takdir edilse de pratikliği açısından sağlam eleştirilere maruz kaldı. Birçok kullanıcı belki de tasarımın fazla arınmış olmasından dolayı arayüzü kullanırken ihtiyaç duydukları yönlendirmeyi bulamadı.
Eleştiriler üzerine Microsoft 8 UX tasarımcısı Jacob Miller, tasarım sürecinde kullanıcıları içerik yaratıcıları ve içerik tüketicileri olarak ikiye ayırdıklarını belirtip tasarımın basit, temiz ve tek içeriğe odaklanan özellikleriyle ikinci gruba hitap ettiğini açıklamıştı. İçerik tüketicilerinin kafalarını karıştırmayacak bir tasarım çıkarmayı amaçlarken içerik yaratıcıları için de kullanışsız olmamak için çok fazla özelliği gözden çıkardıklarını söylemişti.

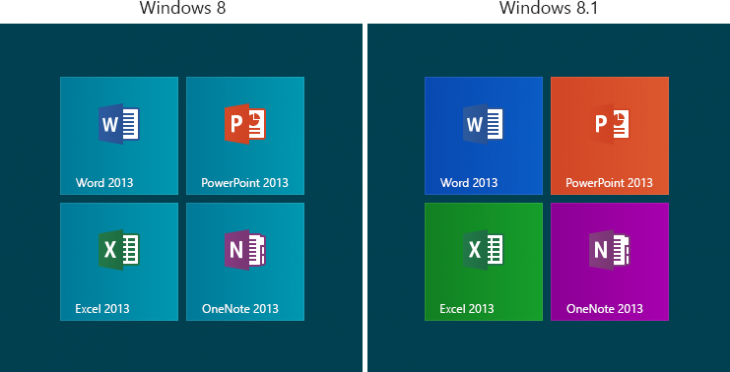
8.1. sürümünde ilk sürümde büyük tepki çeken detaylardan biri olan “Başlat” seçeneğinin yokluğunu telafi etmek dışında başlangıç menüsüne daha fazla renk, daha geniş karolar, arkaplanlar ve hareketlilik dahil edildi. Gelecek sürüm olan Thresold’da ise uygulamaların masaüstündeki akışkan bir pencere üzerinden çalışabileceği ve “Başlat” seçeneğini isteğe bağlı şekilde tercih edileceği duyuruldu.
Tasarım dilinin detaylarını bir de Microsoft UX tasarımcısı Bill Flora’nın anlatımıyla öğrenmek isteyenler aşağıdaki videodan yararlanabilir.
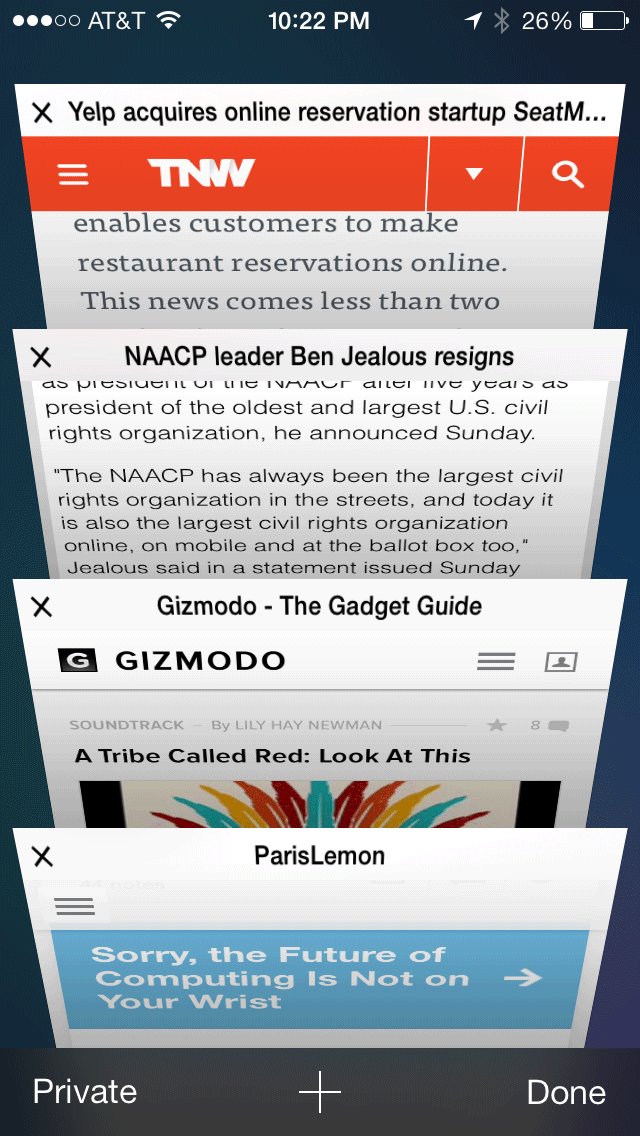
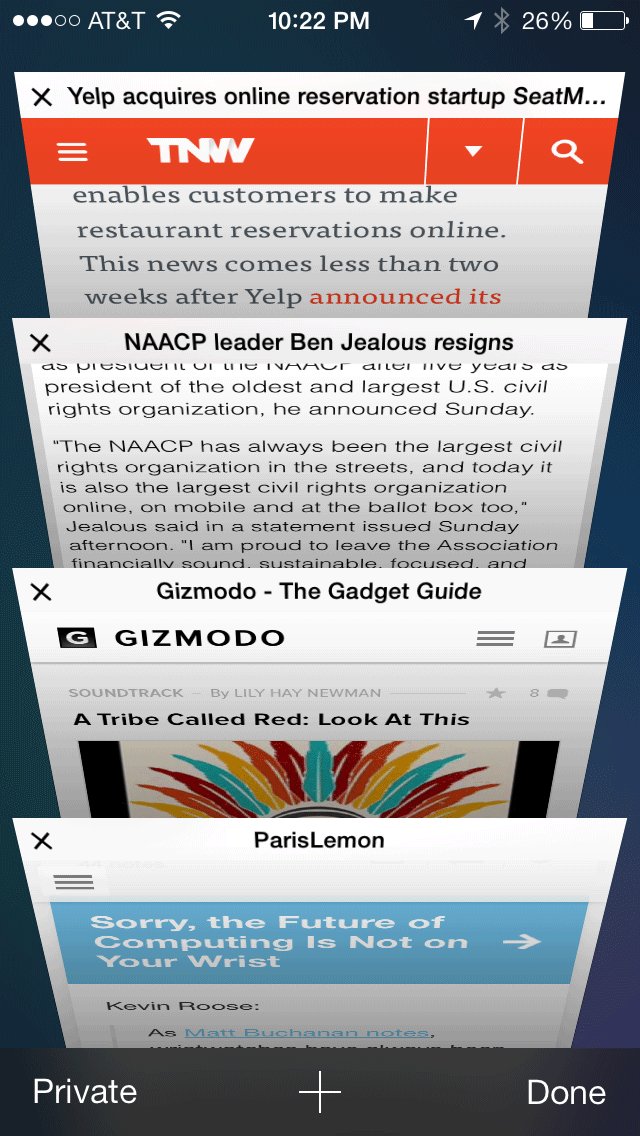
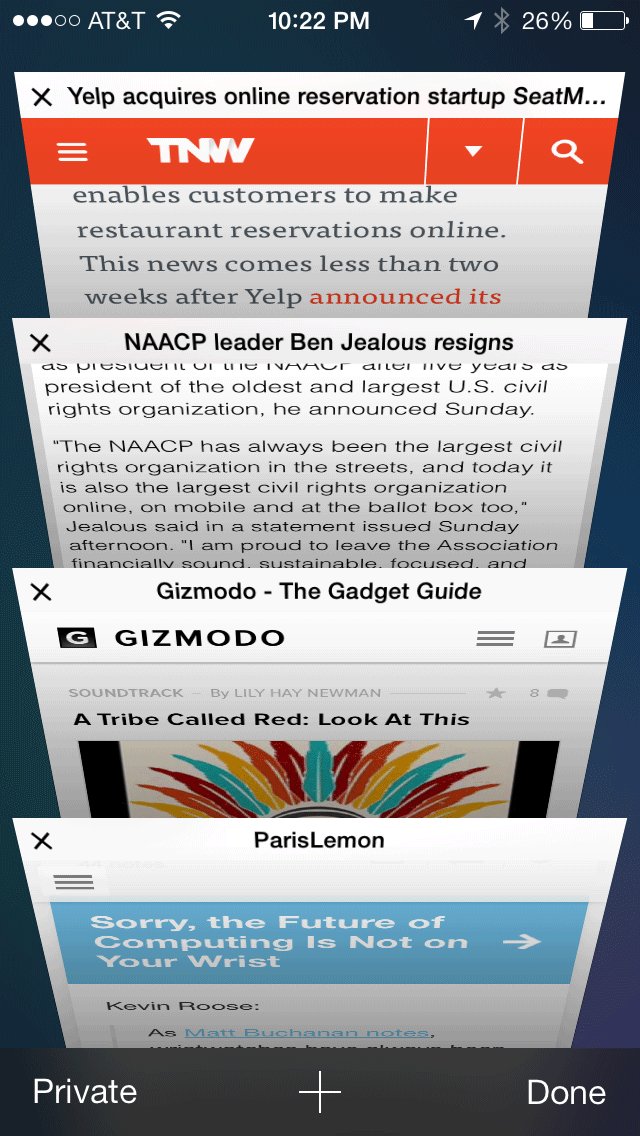
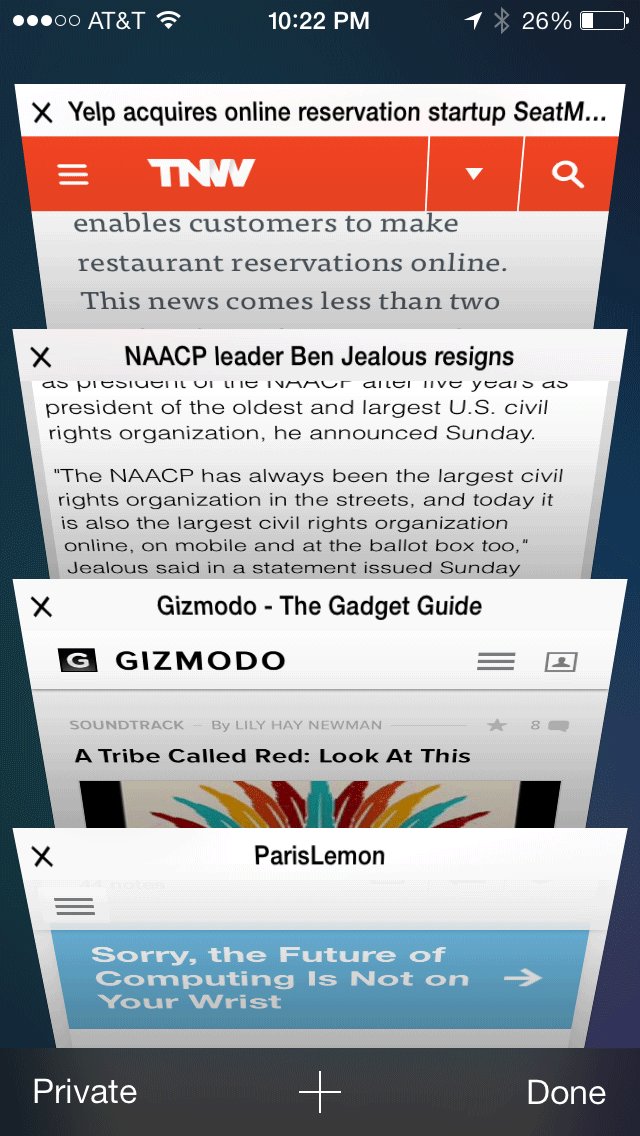
Apple – iOS 7 Design
Rakiplerine göre tasarım faktörünü önceliği haline getirerek kendini konumlandıran Apple, diğerlerinin aksine, düz tasarım etkileri taşıyan yeni tasarımını özel bir adla tanıtmadı. Yıllardır Steve Jobs öncülüğünde arayüze gerçekçi bir özellik kazandırdığı düşünülen taklit nesne (“skeuomorphism”) anlayışını benimseyip bunu kimlikleştiren Apple yeni tasarımıyla, dört dörtlük bir düz tasarım örneği sergilemese de, arayüzü eskisine göre oldukça düzleşmişti. Tasarımın çkış noktası Jonathan Ive tarafından ortaya atılan daha saf ve basit bir tasarım niyeti ile taklit nesnenin iOS için artık sorun çözücü yanının kalmaması düşüncesi oldu.

Çıkışı: Eylül 2013’te iPhone, iPad ve iPod Touch üzerinden piyasaya sürülmüştü.
Anahtar Kelimeler: Kullanıcıya itaat, Açıklık, Derinlik
Temel Noktalar:

– Modernize edilmiş ikon sistemi
– Yenilenmiş renk paleti (daha açık ve keskin renkler)
– Tekrardan tasarlanmış tipografi (daha dinamik)
– Uygulamalar ve navigasyon ekranları için işlevsel katmanlar
– Canlılık ve derinlik veren animasyonlar
– Navigasyon, araç ve sekme çubuklarında yoğun yarı saydam dokunuşlar
– Tuşlarda sınırın kalkması
– Boşluk kullanımının egemenliği
Sonrası: iOS 7 üzerine gelen en çarpıcı bildirimler arasında iOS 6’ya göre daha çok animasyon barındırması nedeniyle bazı kullanıcıları hareketliliğin tuttuğu (baş dönmesi, mide bulantısı vb.) yer alıyordu. Önceden özdeşleştiği tasarım kodlarını bir kenara bırakarak özgünlüğünü kaybettiğine dair eleştiriler de almıştı. Apple iOS 7.1. sürümünde hareketlilik tutmasına neden olan ve birkaç başka unsuru düzeltti. iPhone 4s, iPad2 ve iPad Mini’ye uyumlu olacak iOS 8’in temel arayüz tasarımında ise büyük değişiklikler beklenmiyor. Etkileşimli bildirim, e-posta yönetiminde zaman kazandıran Quick Reply seçeneği ve süreklilik özelliği şimdiden öne çıkan yeniliklerden.
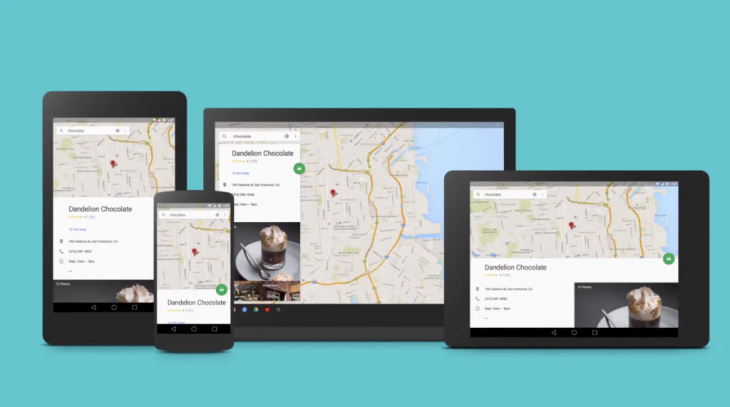
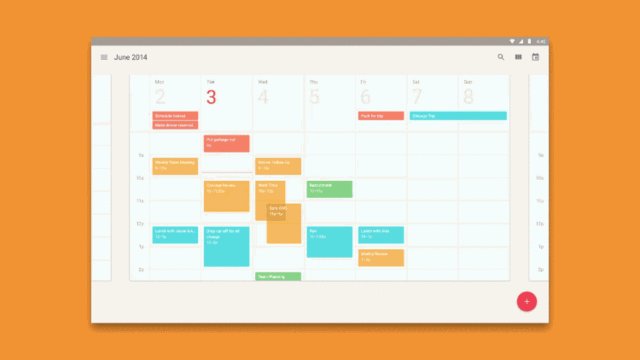
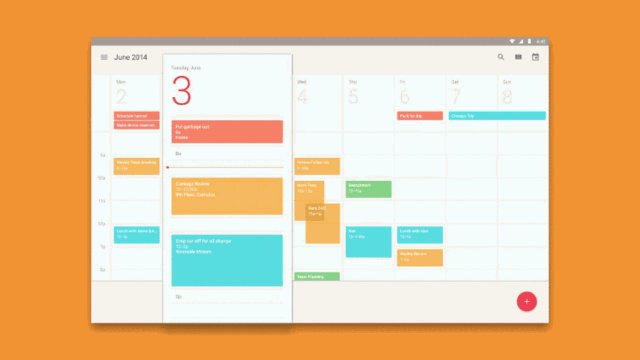
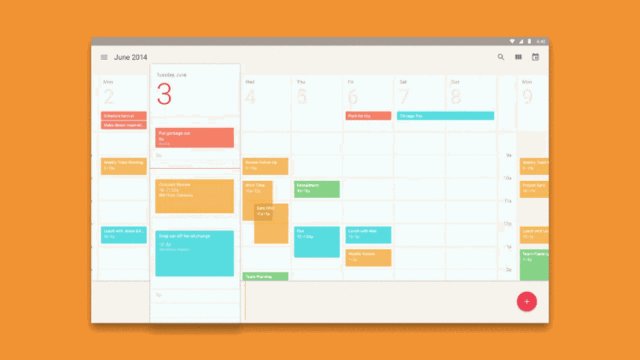
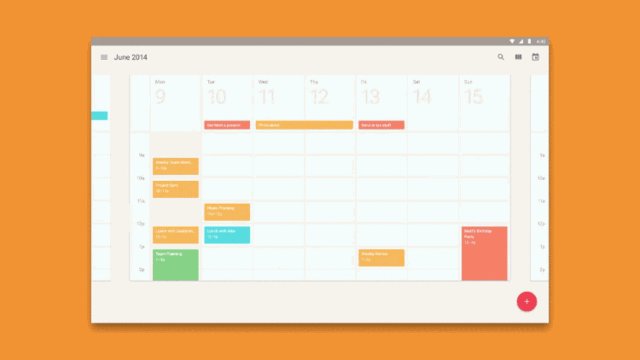
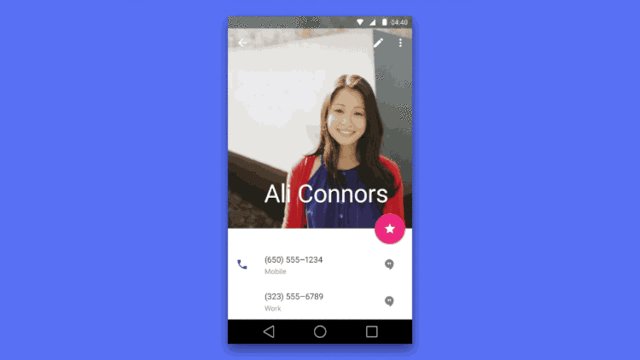
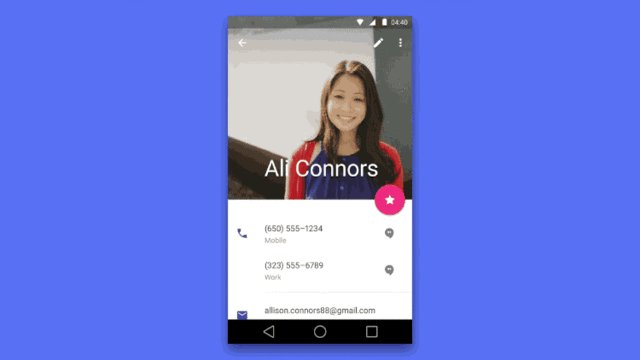
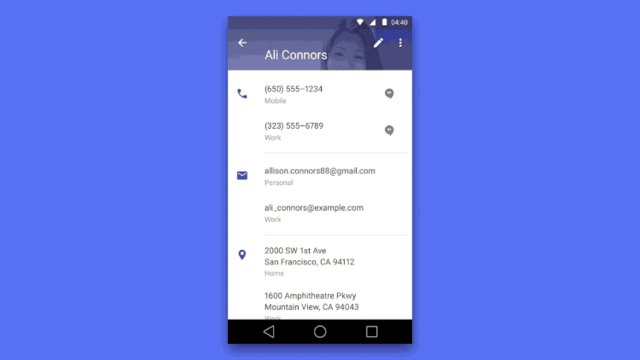
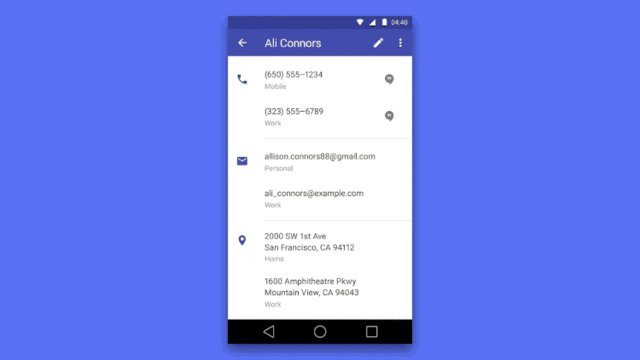
Google – Material Design

Çıkışı: Android L ile beraber gündeme gelen Material Design’dan önce Google, görsel varlığını yenileyip bir kılavuz yayınlamış ve Android 4 Ice Cream Sandwich’in çıkmasıyla yeni bir tasarım dili olarak Holo‘yu tanıtmıştı. Holo şirketin düz tasarımdan etkilendiğine dair verilen ilk örnekti. Yalnız bu değişim de başlı başına bir düz tasarım örneğinden çok, neredeyse düz (“almost flat“) veya “skeuominimalism” gibi ifadelerle yorumlanıyordu.
Prensipleri:
1- Materyal benzetmedir/metafordur.
2- Yüzeyler sezgisel ve doğaldır. (Gerçekçi deneyim için yüzey ve köşelerin kullanımının önemi)

3- Boyutluluk etkileşimi sağlar. (Nesnelerin etkileşimi için ışık, yüzey ve hareketlilik kilit unsurlar)
4- Tek uyarlanabilir tasarım (“adaptive design”) (Aynı sistemi renk, ikonografi, hiyerarşi ve konumsal ilişkiyi sabit tutarak her cihazın büyüklük ve etkileşim kapasitesine göre uyarlamak.)
5- İçerik çarpıcı ve amaçlıdır. (Hiyerarşi, anlam ve odak kaynağı olarak çarpıcı tasarım. Büyük ölçekli tipografi, kenardan kenara imgeleme, kasıtlı beyaz boşluk kullanımı, incelikli renk seçimi.)
6- Renk, yüzey ve ikonografi hareketi vurgular. (Deneyim tasarımının merkezi olan kullanıcı hareketinin işlevselliği)
 7- Değişimi kullanıcı başlatır.
7- Değişimi kullanıcı başlatır.
8- Animasyon paylaşılan sahnede koreograflanmıştır. (Tüm hareketleri kapsayan tek bir çevre. Her koşulda deneyimde sürekliliğe önem.)
9- Hareketlilik anlamı verir. (Sürekliliği yaratmasının önemi. Etkili ve uyumlu geçişler. İncelikli ve açık geri bildirim.)

Sonrası: Daha fazla özgür alan bırakan ve kullanıcı arayüzü ile kullanıcı deneyimi alanlarını geliştiren bir hamle olarak bulunan Material Design, bir grup tasarımcıdan tam not aldı. Google’ın ileride doğru zamanda ve doğru ekranda bilgi kanalı işlevini benimseyeceği ve dokunmatik ekranlar üzerinden ikinci bir gerçeklik yaratma konusundaki istikrarıyla tasarımı yorumlayan bu yazı da okunmaya değerlerden.
Kaynaklar
http://webdesign.tutsplus.com/articles/flat-design…
(Microsoft)
http://msdn.microsoft.com/library/windows/apps/hh7…
http://seattleseoconsultant.com/examples-good-ui-d…
http://mashable.com/2012/03/29/microsoft-metro-is-…
http://msdn.microsoft.com/en-us/library/windows/ap…
(Apple)
http://www.creativebloq.com/apple/designers-need-k…
http://www.bignerdranch.com/blog/apple-design-goes…
http://www.hongkiat.com/blog/google-apple-microsof…
http://www.wired.com/2013/06/ios7_redesign/
http://www.creativebloq.com/apple/designers-need-k…
(Google)
http://www.fastcodesign.com/3032463/what-is-google
http://www.slideshare.net/harrisonrweber/google-ma…

![[Tasarım Trendleri] Apple, Google ve Microsoft’un Düz Tasarım Yorumlamaları](https://bigumigu.com/wp-content/uploads/2014/07/239f0fd312c4ccbdda2476443263492486e807b88d4262be246c49bacb2a899e_n.png)