Google’dan Timothy Jordan‘ın yaptığı Google Glass sunumu, bu yıl SXSW’in en çok ilgi gören sunumlarından birisiydi. Geliştiricilere yönelik olmasına rağmen son kullanıcıların da büyük ilgi gösterdiği sunumda Glass’ın arayüzü ve uygulama geliştirme sistemi The Mirror API ile ilgili bilgiler ilk defa paylaşıldı. Tim Jordan, sunuma başlarken SXSW’te katıldığı partilerde bir çok kişinin ellerinde telefonlarıyla yaşadıkları anı çekmeye çalıştıklarını ve bu yüzden o anı yaşamayı kaçırdıklarını gördüğünü söyledi. Glass, işte tam bu noktada, akıllı telefonlarla günlük hayatta yaptığımız basit işleri devralıp, bu işleri ellerimizi ya da dikkatimizi tamamıyla bir ekrana vermeden yapabilmemiz için ortaya çıkmış.

Sunum başında Glass’ın arayüzünden bahsetti Tim. Daha sonra da uygulama geliştirme platformunu biraz anlattı. Glass’ta Timeline Cards adı verilen bir doğrusal menü bulunuyor. 1990’lardaki Ericsson telefonların menüsü gibi diye düşündüm ben. Bu Timeline Cards’t her bir öğe, bir uygulamayı temsil ediyor. Bir kart seçildiğinde, o uygulamanın alt menüleri ya da sayfaları (kartları) açılabiliyor. Örneğin New York Times kartına girince diğer güncel haber başlıkları arasında gezinilebiliyor.


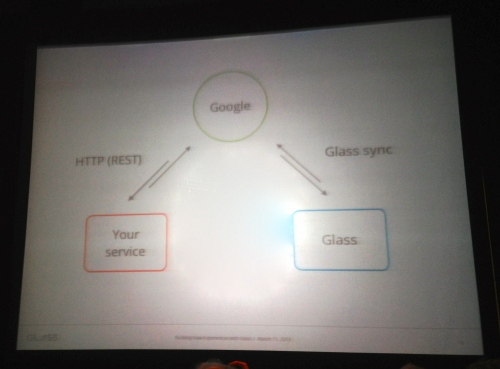
Glass, The Mirror API denilen bir sistemle güncellenebiliyor. Temel olarak Glass’ta uygulama çalıştırmanın mantığı şu şekilde anlatılıyor.

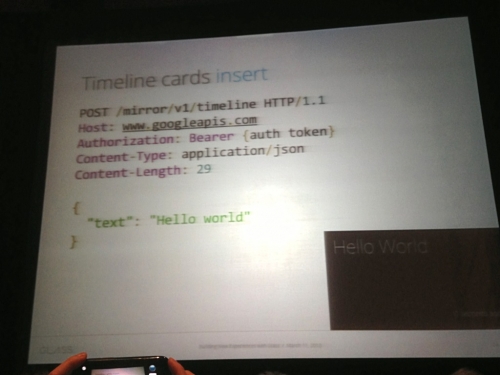
Bu da Glass’ta bir Timeline Card’da “Hello world” yazısı çıkarmak için gereken kod dizisi.

Google, geliştiricilerden özellikle bir konuya dikkat etmelerini istiyor: Glass yeni bir platform. Farklı bir mobil ekran değil. Bu yüzden mevcut bir mobil uygulamayı uyarlamak, Glass’ın doğasına aykırı. Glass’a uygulama geliştirirken, Glass’ın doğasına uygun, yani hayatın kendisini bloke etmeyecek şekilde arayüzler ve içerikler düşünülmeli.

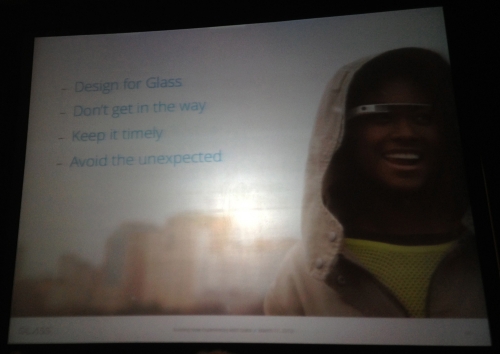
Tim’in geliştiricilere vurguladığı diğer anamaddeler de şöyle:
1- Glass için tasarlayın
Google Glass’ı daha ufak bir mobil ekran olarak görüp mevcut bir mobil uygulamayı adapte etmek doğru değil. Glass’a geliştirilen uygulamanın, tamamen Glass düşünülerek oluşturulması gerekiyor. Örneğin Glass, uzun içerikler okumak için uygun değil. NYT’nin yaptığı uygulama iyi bir örnek. Bir haber başlığı seçildiğinde, haberin kalanı sesle iletiliyor kullanıcıya, metin olarak değil.
2- Engel oluşturmayın
Özellikle bilgilendirme (notification) konusu Glass için çok hassas. Bir insanı gerçek hayatının içinde gerçekten gerekli olmayan bilgilendirmelere maruz bırakırsanız bu tam anlamıylaspamolur. Glass’ta uygulamalar insanların hayatına engel oluşturmayacak şekilde tasarlanmalı.
3- Ana uygun olun
O anda gelen bir epostanın haber verilmesi ya da güncel bir haberin duyurulması Glass için uygun, fakat Glass, 1 hafta önceki bir olayı ya da güncellemeyi hatırlatmak için doğru platform değil. Glass’ta o an için önemli olmayan bir bilginin kullanıcıya iletilmemesi gerekiyor.
4- Beklenmeyenden kaçının
Kullanıcının uygulamada sürprizle karşılaşmaması lazım. Uygulamayı tanıtırken açık olun, kullanıcıya tüm bilgileri iletin, beklenmedik durumlar Glass’ta mobilden çok daha olumsuz deneyimlere yol açıyor.
Sunumda The New York Times, Path, Evernote ve Gmail uygulamalarının nasıl çalıştığına dair demolar da izledik. Aklımda kalan ilginç bir özellik, Gmail’de gelen önemli bir epostanın Glass kullanıcısına bildirilmesi üzerine onu sesle (speech-to-text) yanıtlamak mümkün. Gmail uygulaması, epostayı metnin yanına ses dosyasını da ekleyerek gönderiyor.
Bizim Türk ekipten Cihan‘ın çektiği demo videosuna da bir göz atın.
Konuya ilgi duyan geliştiriciler, sunumun tamamının ses kaydını buradan dinleyebilirler.