Teknolojinin üç büyüğü Apple, Google ve Microsoft son dönemde işletim sistemlerinde yaptıkları veya yapacakları yeniliklerle tekrardan dikkatleri üzerlerine çekmişti. Apple iOS 8 ve OS X Yosemite’i, Google da Android L’i tanıtmışken Microsoft’un ise Thresold’u bir ihtimal sonbaharda çıkartabileceği konuşuluyor. Bahsi geçen işletim sistemleri arasından yakında zamanda tasarım anlayışını yeni tasarım dili Material Design ile tazeleyen de Google olmuştu. Tasarım açısından büyük bir yenilenmeyi Microsoft kendi adına Windows 8’le beraber (sonradan “Microsoft Design Language” ve “Modern Design” olarak da geçen) “Metro Design” ile Apple ise uzun yıllar kimliğiyle bütünleşen “skeuomorphism” anlayışını bırakarak iOS 7 ile yaşamıştı.
Farklı zamanlarda gerçekleşen bu üç yeniliğin ortak noktası “flat design” olarak adlandırılan düz tasarım anlayışı üzerinden yorumlanıyor. Odağını içeriğe çevirmek, daha arınmış ve temiz bir arayüzle kullanıcı deneyimine verilen değeri ön plana çıkartmak üçünün de düz tasarımla bağdaştırılan ortak amaçları. Kaçınılmaz bir şekilde geçen yıldan itibaren trend olmasıyla birlikte düz tasarımın izi, daha geri planda kalan “skeuomorphism” anlayışı üzerinden sürülüyordu.
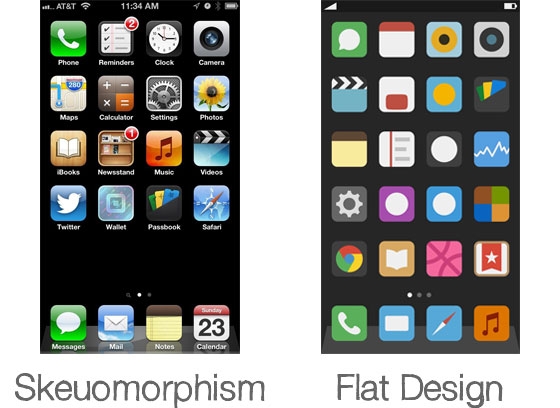
Bigumigu olarak da bu mini-trend derlemesine arayüz tasarımlarına hakim olan iki farklı anlayışı tanıtmakla başlıyoruz. Alttaki görsel temel farkı ne kadar iyi özetlese de.

Dilimizde taklit nesne olarak geçen “skeuomorphism”, arayüz tasarımında fiziksel dünyadaki nesnelere özgü özelliklerden yararlanmaya dayanıyor. Taklit nesne, kullanıcıların arayüze daha rahat şekilde aşina olması için başvurulan bir yaklaşım. En basit örnek; cep telefonunuzla fotoğraf çekerken çıkan ses işitsel bir taklit nesne detayı ya da görsel bir detay olarak da bilgisayarın dosyalama sistemini simgeleyen klasör imgesi düşünülebilir. Yazılım dünyasında yıllardır egemenliğini sürdüren bu anlayışı istikrarlı ve kendine özgü bir şekilde benimseyip temel tasarım kodu olarak kimlikleştiren firma ise Apple olmuştu. “Radikal şekilde taklit nesneden ilk uzaklaşan dev” sıfatı ise Microsoft’a kısmet oldu. Apple’ın aksine yıllardır kimliğini ağırlıkla mühendislik becerisi üzerinden konumlandıran Microsoft, yaygın olarak Windows 8 ile benimsediği düz tasarımı kimliğinin yeni bir parçası olarak tanıtmıştı.
Microsoft’un yeni arayüzünün temsili olan düz tasarım da yıllardır egemen olan bir başka yaklaşım. Zaman içinde ve kullanım alanlarına göre özelliklerinde değişimler görülse de temel noktası 1950’lerde İsviçre tarzı olarak geçen minimalizm odaklı tasarım felsefesine dayanıyor.

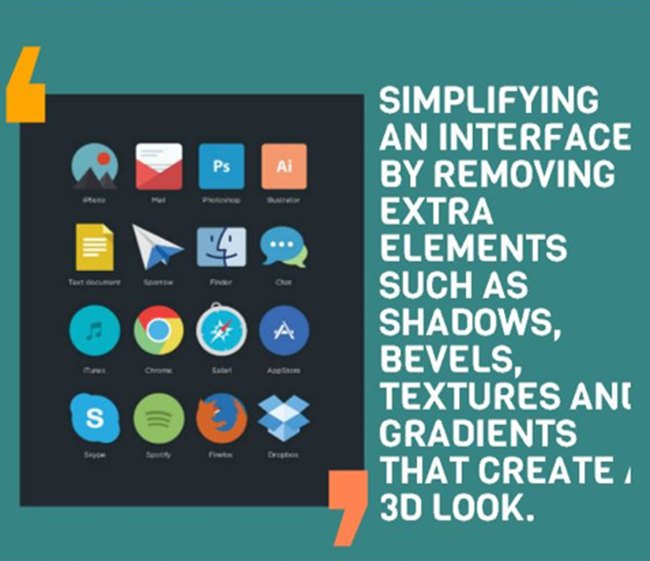
Renk ve boyut odaklı görsel hiyerarşi ile güçlü tipografi, gereksiz doku ve efektlerden kaçan anlayışın diğer temel özelliklerinden. (Düz tasarım için en iyi tipografi örnekleri seçkilerinden biri burada yer alıyor. Örnekleri bedava indirmek de mümkün.)
Tasarımda dominant olan renk seçimi ise parlak renklerden oluşuyor. Öyle ki çoklu parlak ve çarpıcı renk kullanımı düz tasarımın imzası haline geldi. Türkçe’de genelde uyumlu ya da esnek web tasarımı olarak kullanılan “responsive web design” (RWD) düz tasarımın olmazsa olmaz bir unsuru değil. Yalnız siteyi farklı türdeki ekranlara (pc, tablet, telefon vs.) uyumlu olarak tasarlama amacı ve içeriğe verdiği önemle düz tasarımı güçlendiren bir unsur olarak sayılabiliyor.

(Katalog örneğinin daha kapsamlısı burada yer alıyor.)
Düz tasarımın yaygınlaşması kullanıcıların neyi ne şekilde yapacakları konusunda yönlendiren taklit nesneye artık ihtiyaçlarının olmadığının bir temsili gibi de düşünülebiliyor. Yönlendirmesi artık kullanıcının işini kolaylaştırmaktan çok kullanışlı bir tasarım deneyimi yaşamasına engel oluyor, şeklinde yorumlanabiliyor. Taklit nesne anlayışıyla kullanılan fiziksel nesnelerin (takvim, adres defteri gibi) birçoğuna yeni neslin aşina olmaması da bu anlayışın bırakılmasının bir başka nedeni olarak gösteriliyor. (Not: Hızlı ve kolay yoldan tasarımınızı düzleştirmenizi sağlayan skeuomorphism.it hizmeti de ilgilenenlerin gözünden kaçmasın.)
Ya sevilen ya da nefret edilen düz tasarımın aldığı eleştiriler arasında kullanıcıların nesneler arasındaki ilişkiyi sadece renk, şekil ve yakınlık (“proximity”) üzerinden kurması, hareket nesnelerinin veya neye tıklanılacağının son kullanıcı tarafından anlaşılamaması, düzgün şekilde çalıştırmanın zor olması, tasarımın sıkıcı bulunması ve “kişilik” yoksunu bulunması sayılabiliyor. Yaygınlaşmasının cazip gelmesini ise taklit nesnenin olumsuz bulunan tarafları olan tasarımda ve zamanda aksaklık yaratan illüstrasyonlara, tarayıcıda yüklenmesi ve “render”lanması zaman alan büyük dosyalara, modası geçen uygulamalara ve CSS yerine görsel odaklı anlayışına yeni bir soluk getirmesine borçlu diyebiliriz.
[Kapanış notu: İyi tasarımın tamamen iki yaklaşımdan birini seçmekten geçtiğini düşünmek ise pek doğru bir yaklaşım olmayabilir. Zira düz tasarım yaklaşımına ağırlık veren; ama taklit nesne referanslarından da yararlanan tasarım örneklerini hala görebiliyoruz (şimdilik ikonografiden izinin tamamen silindiği söylenemez). Birinin daha egemen olduğu tasarım yaklaşımları dışında ikisinin karışımından farklı anlayışların çıkabileceğini de beklemek oldukça olağan. Geçtiğimiz yıl Google’a tasarım anlayışının her iki yaklaşımdan detaylar içermesi üzerine “Skeuominimalism” gibi hibrit bir ifade yakıştırılması bunun ufak bir örneği.]
Haber görseli: veltenmedia.nl

![[Tasarım Trendleri] Taklit Nesneden Düz Tasarıma](https://bigumigu.com/wp-content/uploads/2014/07/d7883493a721bfe0078b3a399d84a9875ae5aaa1666c995503854d7e5c1d080e_n.png)






